Everything you need to know to start with GraphQL
🎓 What is it?
A query language for your API. GraphQL allows you to query any of your application’s data from a single endpoint, using a typed query language.

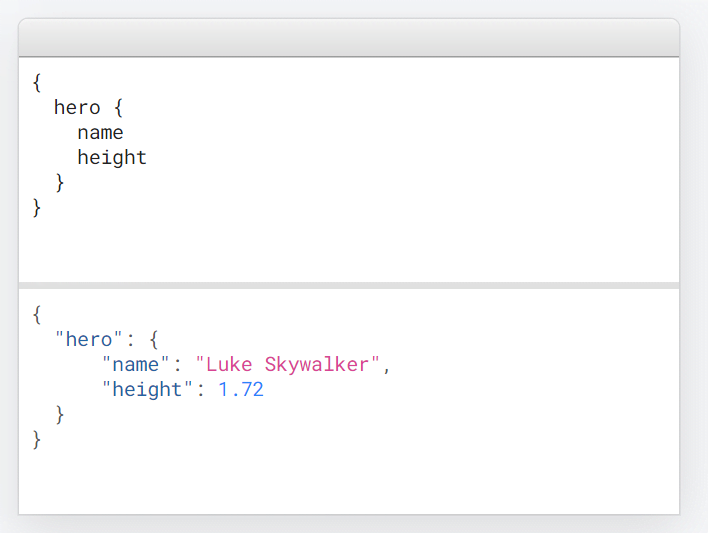
GraphQL **queries**, which allow you to **request** data, kind of look like JSON. You can query anything and everything with a single query — things like a single field or object:

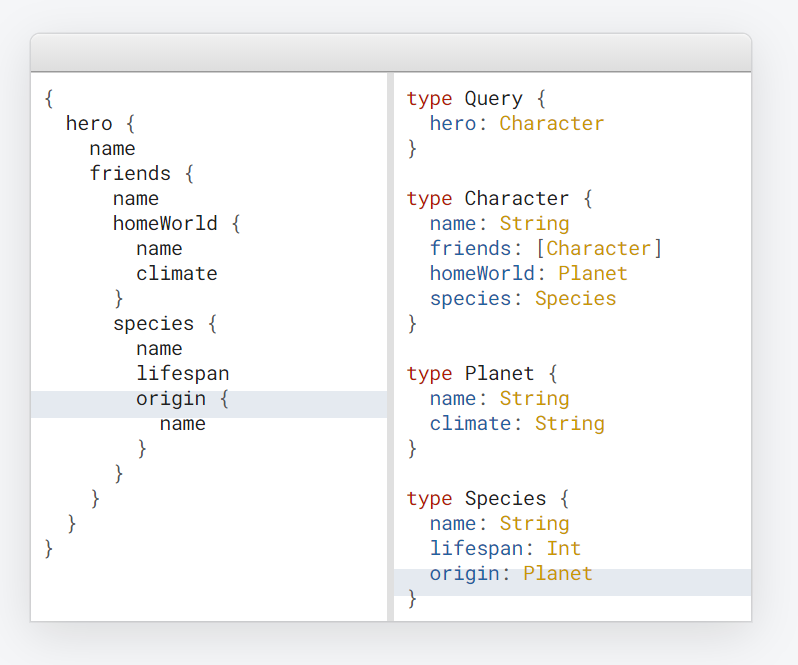
You can build more complicated queries, like an object and all of the associated records it has for subfields:

GraphQL is typed. Everything you query in GraphQL has a definite type, like String, or for more complex values, you can define custom types, as seen above.
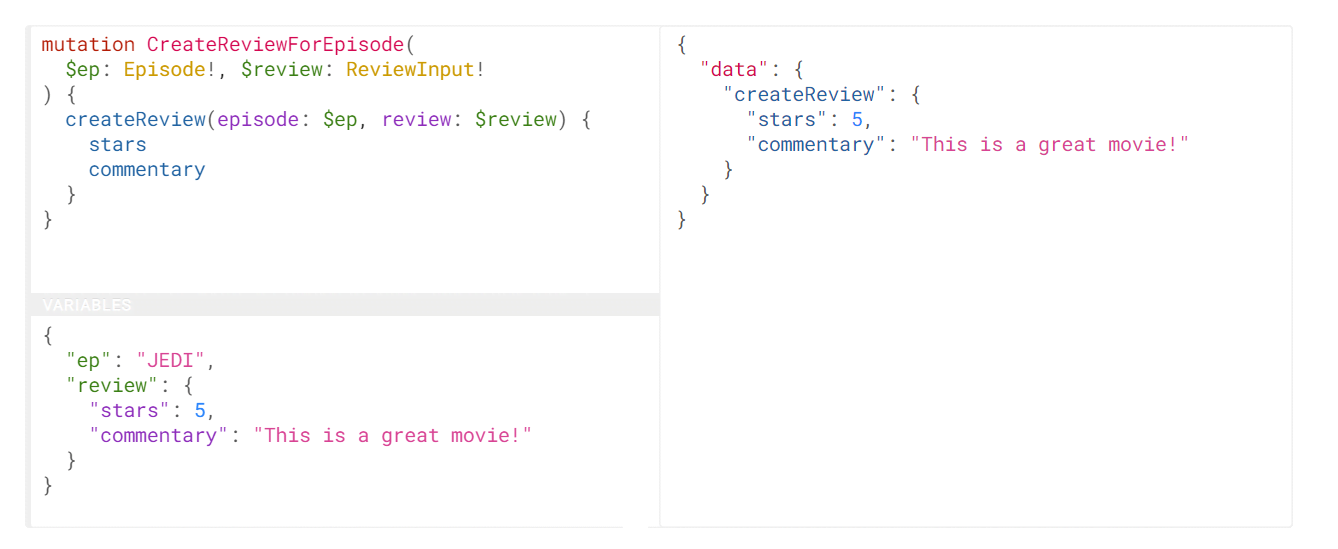
**Mutations** describe how and what to **change** data in your application. They look just like queries, but with the addition of data:

GraphQL queries and mutations are handled by **resolvers**. These are functions that are handled by your GraphQL server and look up the corresponding data that you’re requesting.
⌛ The past
GraphQL was built by Facebook as they built their News Feed feature. Per Brenda Clark:
The main problem with Facebook’s News Feed implementation on mobile: it wasn’t as simple as retrieving a story, who wrote it, what it says, the list of comments, and who liked the post. Each story was interconnected, nested, and recursive. The existing APIs weren’t designed to allow developers to expose a rich, news feed-like experience on mobile. They didn’t have a hierarchical nature, let developers select what they needed, or the capability to display a list of heterogeneous feed stories.
As tools like React and other powerful frontend user interface tools make it easier to build compelling, interactive applications, existing REST APIs are increasingly a performance liability. Given the News Feed example above, a REST API might make requests for a story, the comments, and profiles of the accounts who commented on the story:
GET /stories/1
GET /stories/comments
GET /users/1
GET /users/2
GET /users/3
With GraphQL, developers could just query for the story, and everything else they needed to render the News Feed components:
GET /graphql
Body: {
story(id: 1) {
text
url
comments {
body
user {
name
avatar
}
}
}
}
From Brenda Clark’s above article:
Say, you have a vending machine. With traditional REST, you press one button on the vending machine and get one thing. So, you have to press lots of buttons one at a time to get everything you need. This process is slow.
But if you have special purpose buttons, you can get multiple things at once. So, for example, you could press a special purpose button and get four things from the vending machine.
A mix of these two approaches is to have a vending machine where you can press exactly the buttons you want in combination and get everything you need in one go. This is what GraphQL does.
🤔 Why it matters
GraphQL is one of many attempts to figure out what the future of APIs might look like. (For an alternative approach, read more about HATEOAS)
GraphQL is building for developer experience. This 2020 paper from the Universidade Federal de Minas Gerais in Brazil found that GraphQL offers substantial benefits in developer experience, regardless of experience level:
As our key finding, we found that GraphQL requires less effort to implement API queries, when compared with REST. We also showed that (i) queries whith many parameters are particularly more difficult to implement in REST than in GraphQL; (ii) we also observe that GraphQL requires less effort even for developers that have no previous experience which this technology. Also, interestingly, experts in REST APIs can also write GraphQL queries with less effort.
GraphQL is trying to reduce the number of barriers for front-end developers to build data-driven applications. Instead of needing to rely on backend developers to build APIs, frontend developers can build full-stack apps completely on their own.
👶 Where to start
- “Learn GraphQL in 10 minutes” on our YouTube channel.
- How to GraphQL is an extremely comprehensive guide to understanding GraphQL, both from the client and server perspectives.
- Eve Porcello’s upcoming GraphQL Workshop is poised to become a definitive resource for developers learning how to build and scale GraphQL applications.
📌 Players
Here’s a crucial thing to know: **GraphQL is a spec, not a framework.** This means that there are competing frameworks, tools, and solutions to help you get from start to finish with your GraphQL project. Here’s some of the key players:
- The Apollo GraphQL team is building what is probably the most popular GraphQL implementation in use by developers. They offer a fully-featured client and a Node.js server backend for deployment, so you can go from start to finish with their great tutorial to learn how to build with GraphQL. (note: this is what I did!)
- FaunaDB combines a NoSQL database with a GraphQL API to make it easy to get up and running with a production-scale database for your apps. (They also sponsored this week’s Bytesized — thanks!)
- Hasura wraps a world-class database (PostgreSQL) with a GraphQL API. Check out the demo they did on the Bytesized YouTube channel .
- Prisma exposes a TypeScript ORM (object-relational mapping) for managing your data in Node. It generates an automatic GraphQL API for querying it.
- OneGraph is building a GraphQL service that wraps APIs like Salesforce and Stripe into a single endpoint, so you can build SaaS tools using GraphQL.
🙅♀️ Criticisms
This Hacker News discussion covers the good, the bad and the ugly of moving to GraphQL from REST: “Ask HN: Were you happy moving your API from REST to GraphQL?”
LogRocket’s blog post “5 Reasons You Shouldn’t Be Using GraphQL” covers some common criticisms of GraphQL — the disadvantages around adopting a ton of new tooling, caching behaviors, and more.
The Players section above reveals something interesting about GraphQL: it’s a fairly fractured ecosystem. Apollo has a substantial advantage in developer mindshare over other GraphQL platforms. In particular, their JavaScript client is substantially more popular than anything else available. Alternative clients like urql exist, and it’s worth checking them out to bring more people to the table answering the question “What should GraphQL clients look like?”
🙋 Who to know
- Eve Porcello, GraphQL instructor.
- Kyle Matthews, Gatsby.js founder.
- Nader Dabit, AWS Amplify Developer Advocate.
- Peggy Rayzis, Apollo GraphQL Developer Experience manager.
- Rajoshi Ghosh and Tanmai Gopal , founders of Hasura.
- Sean Grove, founder of OneGraph.
- Shruti Kapoor, senior software engineer at PayPal.
🔗 Links
- Byteconf GraphQL 2020 was a free, remote GraphQL conference organized by Bytesized in January 2020.
- “GraphQL: Designing a Data Language” by Lee Byron , a talk at the Strange Loop conference in 2015 introducing GraphQL, and the motivations behind it.
- How to GraphQL, a comprehensive tutorial to get you up and running with GraphQL.
- GraphQL Workshop is an upcoming comprehensive course covering everything GraphQL.
And a funny tweet to sign off this week: